



Simple yet effective, the Visions theme is a great layout for first-time designers. The minimal structure and light positioning settings makes it easy to learn how RSD works.
The navigation menu utilizes the Last of Type state selector. This applies style rules on the last occurrence of an element inside a container. Each has a left-side border with a right-side border for the last instance. This way no matter how many buttons the menu gets, the last item will always display the correct styles.
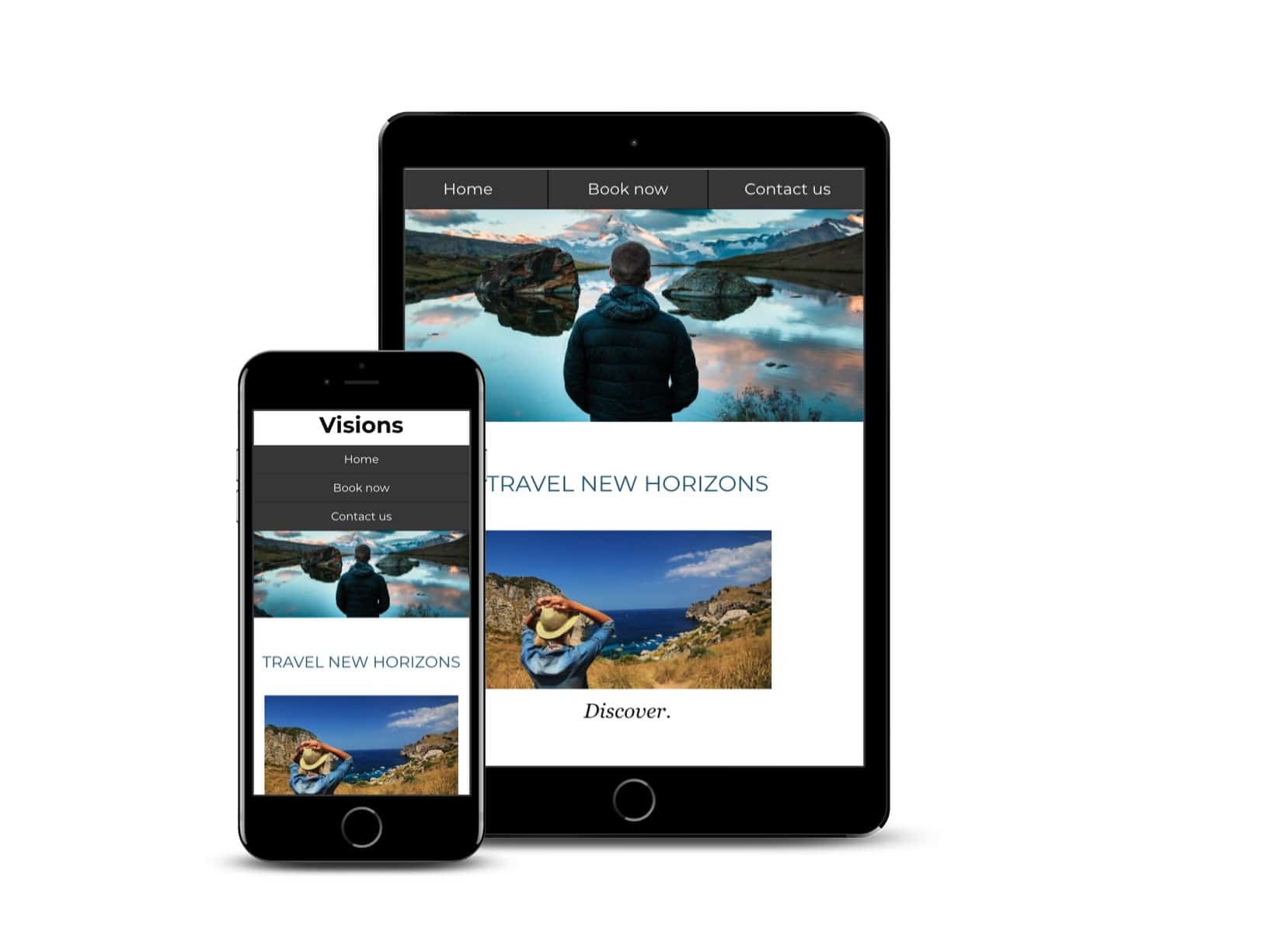
The three Picture elements are positioned using the Flexbox control so they wrap according to the viewer's screen size or device. Breakpoints within this project for layout variations are positioned at: 640px, and 1024.
This is a great starter theme to learn the basics. Watch the video tutorials that will walk you through how to use this template.
Technical Info