




This 3-page blog style design has been a long time favorite within the CoffeeCup community. Originally produced with CoffeeGrinder, this theme has been reinvented for the Materialize framework.
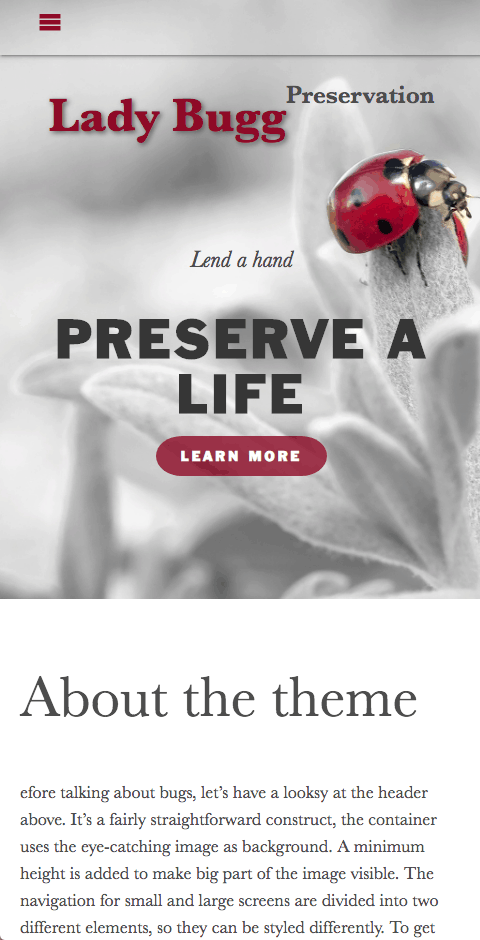
It’s a fairly straightforward construct. Featuring large hero section with eye-catching image as backgrounds. The navigation for small and large screens are divided into two different elements, so they can be styled differently. For table and mobile screens, the menu is accessed off canvas. The text wrapping around an image makes a nice touch for heavy text pages.
Breakpoints within this project for layout variations are positioned at: 371px, 600px, 993px, and 1200px.
Technical Info