



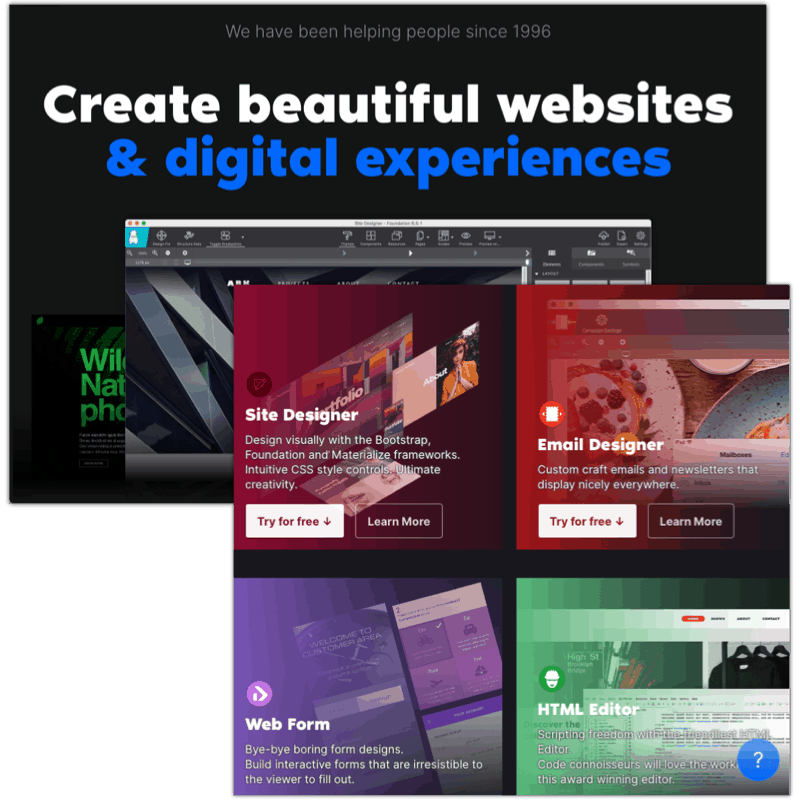
Site Designer offers a vast collection of style and layout controls, while the visual interface makes it fun to experiment with new looks. We are addicted to it and could not resist utilizing its power to give the CoffeeCup homepage an impressive makeover.
The page uses a mix of Flexbox and CSS Grid positioning. It includes features such as interactive hover effects, a quote slider, along with smooth scrolling links. Positioned at the bottom is a cool popup modal. Click the question mark to trigger a helpful box.
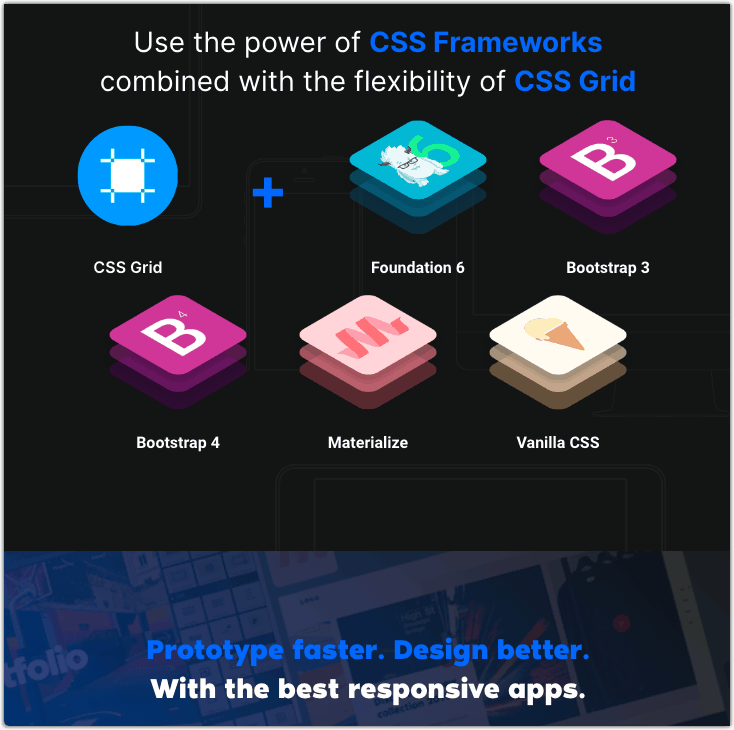
Explore how we used Site Designer to help craft our website. Any features you like can be saved to your Components Library too. Breakpoints within this project for layout variations are positioned at: 504px, 640px, 769px, and 1024px.
Technical Info